Tutorial: Ek Custom Ad Banao
Lekhak: CPAlead
Updated Monday, February 13, 2017 at 9:13 AM CDT

Ads har tarah ke shapes, sizes, aur colors mein aate hain, lekin agar aapko apne website ke liye sahi ad layout nahi mil raha hai toh kya karein? CPAlead ke sath, aap ise bana sakte hain!
Hamare Custom Ad option ki khoobsurti yeh hai ki hum aapko hamare offers ko apne tarike se dikhane ki ijazat dete hain. Misal ke taur par, aap 3 offers upar dikhakar bada image, title aur description ke sath dikhane ka option le sakte hain, aur phir neeche 10 offers dikhakar chhote images aur fonts ka istemal kar sakte hain. Aap background color ko kisi bhi rang mein badal sakte hain, fonts ke liye bhi wahi hai, options ki koi kami nahi hai.
Custom ads aapko har click par lagbhag 3-10 cents ka payout dete hain jab aapka visitor kisi offer par click karta hai. Apne khud ke offers par click karne se bachein kyunki yeh hamare liye detect karna bohot asan hai aur aap bina pay ke ban ho jayenge.
Custom Ad banane ke liye, kripya in kadmon ka palan karein:
1. Sign In
Visit https://www.cpalead.com aur upar daine kone mein login button par click karein. Agar aapke paas CPAlead account nahi hai, toh Sign Up button par click karein.

2. Navigate to Custom Ad
Sign in hone ke baad, CPAlead publisher dashboard par, baayein taraf Tools menu par click karein aur phir 'Custom Ad' chunein.

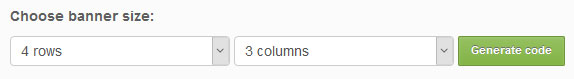
3. Choose Rows and Columns
Aapka pehla option Custom Ad banane ke liye ek banner ad size chuna hai. Yahan aap ads dikhane ke liye rows aur columns ki sankhya set kar sakte hain. Misal ke taur par, agar aap 4 rows aur 3 columns chunte hain, toh aapka custom ad ek baar mein 12 ads dikhayega. Jab aap rows aur columns ki sankhya chunein, toh 'Generate Code' par click karein.

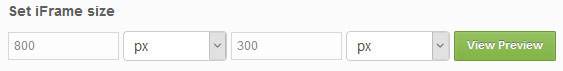
4. Set iFrame Size
Yeh aapke ad ka total area hai. Agar aap chahte hain ki aapka ad full window mein dikhai de, toh 100 x 100 chunein aur phir drop down menu se 'px' ko '%' mein badlein. Iska matlab hai ki aapka ad size 100% x 100% hoga jo ki full window ka size hai. Agar aap apne webpage ke andar apne ad ko embed karna chahte hain, toh aapko iFrame ka size define karna hoga taaki yeh aapki website par available space ke liye match kare. Aapko shayad size ko kuch baar tweak karna padega taaki aapke liye sahi size mil sake.

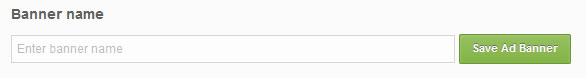
5. Set Banner Name
Banner name aapke apne reference ke liye hai, toh aap ise koi bhi naam de sakte hain. Yeh naam aapko 'Manage' menu se banner ko pehchaanne mein madad karega.

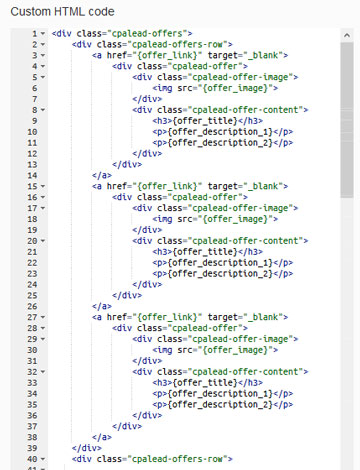
6. Editing HTML
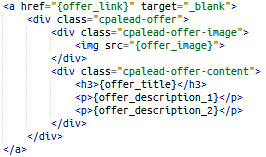
Aap dekhenge ki HTML code aapke chune hue rows aur columns ke anusar display hoga. Aapka ad ab kaisa dikh raha hai dekhne ke liye 'View Preview' par click karein. Agar aap layout pasand nahi karte, toh aap hamare HTML editor ka istemal karke ise poori tarah se customize kar sakte hain. Yeh feature hamare aur advanced publishers ke liye reserved hai. Agar aap HTML ya CSS edit karne mein comfortable nahi hain, toh kripya is feature ka istemal na karein.

HTML editor mein, aap dekhenge ki hum offer URL, Offer Image, Offer Title, Offer Description Line 1 aur Offer Description Line 2 ko call karne ke liye variables ka istemal karte hain. Aap in variables ko include ya exclude karne mein azaadi rakhte hain, lekin agar aap ek offer mein ek variable ko exclude karte hain, toh aapko ise is ad ke saare doosre offers mein exclude karna hoga, warna jo information display hogi woh sahi nahi hogi. Misal ke taur par, agar aap 1st offer se title hata dete hain aur 2nd offer se nahi, toh 2nd offer 1st offer ka title display karega.

Aapko yeh bhi ensure karna hoga ki {offer_link} variable har offer ko ek ahref mein wrap kare taaki poora offer clickable ho. Alternatively, aap apna khud ka button bhi bana sakte hain aur us button ke liye us offer ka {offer_link} istemal kar sakte hain. Aap sirf har offer ke liye {offer_link} ko ek baar hi istemal kar sakte hain.
Ek aur caution: 'Generate Code' par dobara click na karein kyunki yeh aapke saare HTML aur CSS changes ko overwrite kar dega.
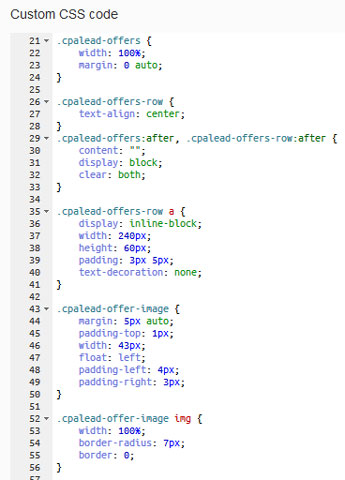
7. Editing CSS
Aap apne ad ka CSS edit karke font size, font color, font type, background color, link color, image size, aur aur bhi kaafi cheezein badal sakte hain. Humne yeh option isliye diya hai taaki aap ek aisa ad bana sake jo aapki website se perfectly match kare. Jitna seamless ad aapki website par dikhai dega, utna hi yeh aapke visitors ko genuine lagega, jo ke unke click karne ki sambhavna ko badhata hai. Agar aapko CSS ya HTML edit karna nahi aata, toh hum YouTube tutorials dekhne aur iske baare mein seekhne ki salah dete hain. Hum pehle CSS seekhne ki salah dete hain, phir jab aap comfortable ho jaayein, toh HTML seekhein.

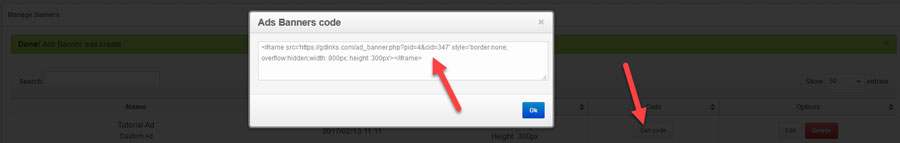
8. Save and Place
'Save Ad Banner' par click karein taaki aapka Custom Ad save ho sake. Jab aapka ad save ho jaaye, aapko Manage menu par bhej diya jayega. Manage menu par aap dekh sakte hain ki aapne kitne ads pehle banaye hain including aapka sabse recent ad. Us ad ko dhoondhein jo aapne abhi banaya hai, aur 'Get Code' par click karein. Is code ko copy karein aur phir use area mein paste karein jahan aap chahte hain ki yeh aapki website par dikhai de.


Extra Tips
Aap ek page par jitne chahein banners rakh sakte hain.
Offers sirf tabhi ad ke andar dikhai dete hain jab aapke visitor’s country aur device ke liye offers available hon. Agar aap apne custom ad mein koi offers nahi dekh rahe hain, toh chances hain ki aap kisi aise country mein hain jahan hamare paas koi offers nahi hain. Chinta mat karein, hum abhi bhi aapke visitors ke liye offers dikhayenge.
Apne khud ke offers par click na karein. Yeh hamare liye click fraud detect karna bohot asan hai aur aap aise activity ke liye banned ho jayenge.
Agar aap apne visitors se clicks lene ka ek aur aggressive tarika chahte hain, toh hamare interstitial aur pop under ads check karein.
Agar aapko yeh custom ad tutorial pasand aaya, toh kripya hamara Custom Ad tutorial video YouTube par dekhein aur humein ek like dein!
https://youtu.be/EYZYmOS2F9Q
Kya aapne kisi truti ya is post mein sudhaar ki zarurat dekhi hai? Kripya post link pradaan karein aur humein sampark karein. Hum aapki pratikriya ki saraha karate hain aur samasya ko jald hi sulajhaenge.
Hamare naye blog posts ki janch karein:
Tutorials CPAlead
AppsFlyer ko CPAlead.com ke saath CPI campaigns ke liye kaise set up kareinPrakashit: Feb 19, 2025
Tutorials CPAlead
Complete Beginner's Guide to Postback Tracking for CPAlead AdvertisersPrakashit: Jan 24, 2025
Tutorials CPAlead
CPAlead Advertiser Guide: Apni Pehli Campaign Kaise Set KareinPrakashit: Jan 23, 2025
Tutorials CPAlead
CPAlead.com Offerwall ke liye Postback kaise Set Up karein: Ek Saral GuidePrakashit: Sep 20, 2024
Tutorials CPAlead
Ek Poora Guide CPA aur CPI Offers ke liye: Affiliate Marketing mein ye kaise kaam karte hainPrakashit: Jun 14, 2024
News CPAlead
Kaise CPAlead ke sath Links share karke paise kamaaye: Pura GuidePrakashit: May 29, 2024
News CPAlead
Apni App Store Performance ko Behtar Banana: Maujooda Users ka Re-engagementPrakashit: Feb 26, 2023
News CPAlead
CPI Offers ka Faida Uthakar Mobile App Installs Badhane ka Comprehensive GuidePrakashit: Feb 17, 2023
News CPAlead
CPI Offers 101: Mobile App Industry mein Cost Per Install ka OverviewPrakashit: May 19, 2022


















