Pagtuturo: Magdagdag ng Mga Banner Ad sa Iyong Website
Awtor: CPAlead
Na-update Monday, February 13, 2017 at 7:46 AM CDT

Ang mga banner ad ay isang mahusay na paraan upang kumita ng passive revenue mula sa iyong website, Wordpress site, o blog. Ang mga banner ad na ibinibigay ng CPAlead ay may mahigit 15 iba't ibang natatanging sukat at nagbibigay ng kumpletong kakayahang ipasadya ang kanilang sukat, kulay, at layout gamit ang built in na HTML at CSS editor ng CPAlead.
Kapag nakita ng bisita ang iyong banner ad, ipapakita nito ang nangungunang mga ad na magagamit para sa bansa at device ng iyong bisita. Kapag nag-click ang iyong bisita sa isang ad, kikita ka ng revenue batay sa halaga ng click. Sa karaniwan, kikita ka ng mga 3 hanggang 10 sentimos kada click.
Upang lumikha ng banner ad, sundin ang mga hakbang na ito:
1. Mag-sign In
Bisitahin ang https://www.cpalead.com at i-click ang login button sa kanang itaas na sulok. Kung wala kang account sa CPAlead, i-click ang Sign Up button.

2. Pumunta sa Banner Ad
Kapag naka-sign in na, sa dashboard ng publisher ng CPAlead, i-click ang Tools menu sa kaliwa at piliin ang 'Banner Ad'.

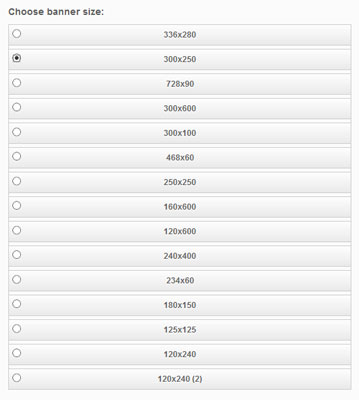
3. Piliin ang Iyong Sukat ng Banner
Makikita mo rito ang 15 iba't ibang sukat na mapagpipilian. Piliin lamang ang sukat na gusto mo para sa iyong website. Kung gumagamit ka ng Wordpress, piliin ang 'Get Wordpress Plugin'.

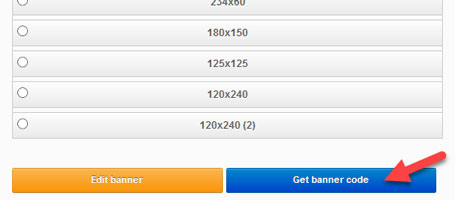
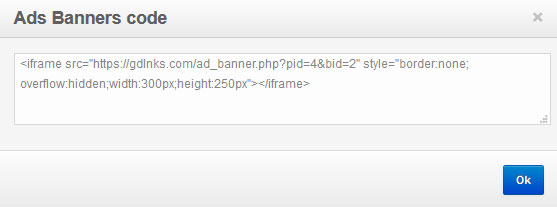
4. Kunin ang Placement Code
Pagkatapos pumili ng sukat ng banner na gusto mo, i-click ang 'Get Banner Code'. Kopyahin ang code na ito at pagkatapos ay i-paste ang code na ito sa iyong website o blog kung saan mo gustong lumitaw ang iyong banner ad. Kung gusto mong gumamit ng ibang disenyo para sa iyong banner ad, magpatuloy sa hakbang 5.


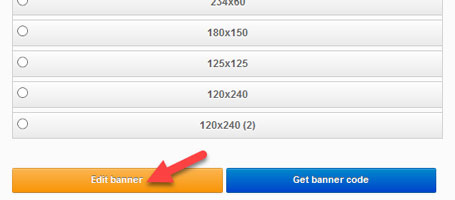
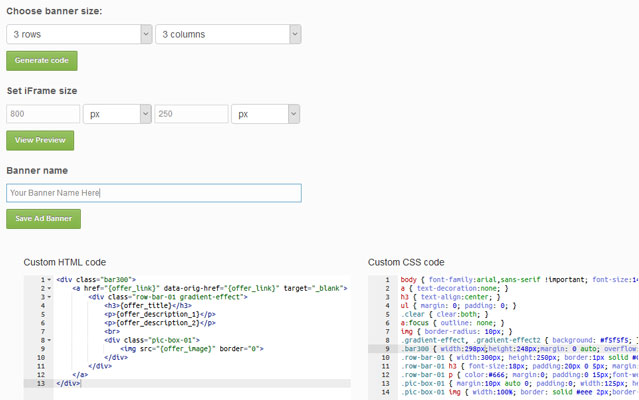
5. I-edit ang Iyong Banner (Opsyonal)
Kung gusto mong ang iyong banner ay perpektong tumugma sa iyong site, piliin ang 'Edit Banner'. Dito makikita mo ang opsyon na i-edit ang CSS at HTML ng iyong banner ad. Gamit ang CSS at HTML, maaari mong ipasadya ang buong hitsura at layout ng iyong banner. Halimbawa, maaari mong baguhin ang sukat ng banner, baguhin ang font (sukat, kulay, uri) ng deskripsyon at/o titulo, at kahit na gawing iba ang sukat ng imahe ng ad. Mayroon kang kumpletong kontrol sa layout ng iyong banner.


Mga Karagdagang Tip
Maaari kang maglagay ng maraming banner sa isang pahina hangga't gusto mo.
Ang mga ad ay lalabas lamang sa loob ng banner kung may mga ad na magagamit para sa bansa at device ng iyong bisita. Kung hindi ka nakakakita ng anumang mga ad sa loob ng iyong mga banner, malamang na nakatira ka sa isang bansa kung saan wala pa kaming mga ad. Huwag mag-alala, ipapakita pa rin namin ang mga ad sa iyong mga bisita.
Huwag i-click ang sarili mong mga ad. Napakadali para sa amin na matukoy ang click fraud at ikaw ay ma-ban sa ganitong aktibidad.
Kung gusto mo ng mas agresibong paraan upang makakuha ng mga click mula sa iyong mga bisita, tingnan ang aming mga interstitial at pop under ads.
Kung nagustuhan mo ang tutorial na ito sa banner ad, pakitingnan ang aming Banner Ad tutorial video sa YouTube at bigyan kami ng like!
https://youtu.be/o6uBEt_9GCc
Napansin mo ba ang isang pagkakamali o isang aspeto ng post na ito na nangangailangan ng pagwawasto? Mangyaring ibigay ang link ng post at makipag-ugnayan sa amin. Pinahahalagahan namin ang iyong feedback at agarang aayusin ang isyu.
Tingnan ang aming mga pinakabagong mga post sa blog:
Tutorials CPAlead
Paano I-set Up ang AppsFlyer sa CPAlead.com para sa CPI CampaignsNai-publish: Feb 19, 2025
Tutorials CPAlead
Kompletong Patnubay para sa mga Nagsisimula sa Postback Tracking para sa mga Advertiser ng CPAleadNai-publish: Jan 24, 2025
Tutorials CPAlead
Gabay ng Advertiser ng CPAlead: Pagsasaayos ng Iyong Unang KampanyaNai-publish: Jan 23, 2025
Tutorials CPAlead
Bakit Minsan Hindi Nagko-convert ang mga Alok na CPA at CPINai-publish: Sep 24, 2024
Tutorials CPAlead
Paano Mag-setup ng Postback para sa CPAlead.com Offerwall: Isang Simpleng GabayNai-publish: Sep 20, 2024
Tutorials CPAlead
Gumawa ng Pera nang Mabilis sa Pagbabahagi ng Mga Game Mod at Tips!Nai-publish: Sep 19, 2024
Tutorials CPAlead
Isang Kumpletong Gabay sa CPA at CPI Offers: Paano Sila Gumagana sa Affiliate MarketingNai-publish: Jun 14, 2024
News CPAlead
Paano Kumita ng Pera sa Pamamagitan ng Pagbabahagi ng Mga Link sa CPAlead: Kumpletong GabayNai-publish: May 29, 2024
News CPAlead
Pagpapahusay sa Performance ng Iyong App Store sa Pamamagitan ng Muling Pag-engage ng Umiiral na mga GumagamitNai-publish: Feb 26, 2023
News CPAlead
Paggamit ng CPI Offers para sa Dami ng Pag-install ng Mobile App: Isang Kumpletong GabayNai-publish: Feb 17, 2023
News CPAlead
CPI Offers 101: Isang Pangkalahatang Ideya ng Cost Per Install sa Industriya ng Mobile AppNai-publish: May 19, 2022


















